Voilà bientôt 10 ans que Netdev, notre agence web située à Annecy, accompagne les TPE et PME de la Haute-Savoie, de la Savoie et de l’Ain dans la création de sites vitrines.
Une des étapes clés de ce processus est la validation de la maquette et de ses contenus avant l’intégration.
L’article suivant vous explique pourquoi il est crucial de bien valider et d’acter cette maquette avant de passer à la phase d’intégration, pour éviter par la suite des modifications qui peuvent engendrer un surcoût.
Étape 1 : Création de la maquette par notre directrice artistique
Une fois que nos rédacteurs web et spécialistes en SEO ont finalisé l’organisation et la rédaction des contenus textes qui seront intégrés sur le site, notre directrice artistique prend le relais et conçoit une première proposition graphique pour votre futur site.
Pour ce faire, elle s’appuie d’abord sur votre charte graphique et les tendances actuelles en termes de design UX/UI (Pinterest est son ami). Sa sensibilité artistique et son expérience sont aussi mises à profit pour vous proposer, dès la première version du site, un design attractif et visuellement impactant.
Bien sûr, en tant que client, vous avez un rôle prépondérant pour nous donner, selon vos goûts, l’impulsion en termes de design et de couleur.
La première version du site tiendra compte à la fois des besoins que vous avez exprimés, des objectifs de votre projet, et des bonnes pratiques à mettre en œuvre pour favoriser une expérience utilisateur fluide.
Pour effectuer tout ce travail, un délai de 3 mois est généralement mis à profit. Ce délai inclut la consignation de l’ensemble éléments indispensables au projet (logo, informations…), éventuellement la réalisation des reportages photos et vidéos, le benchmark concurrentiel, la rédaction de textes optimisés en faveur du référencement naturel, puis enfin la conception et la déclinaison graphique.
Étape 2 : Présentation et ajustements
Une fois ce travail préalable effectué, nos chefs de projets reviendront vers vous pour vous présenter l’ébauche du futur site. Vous avez alors l’opportunité de nous faire part de vos retours et de proposer des ajustements. Cette phase d’échange est essentielle. Elle permet de trouver les compromis qui permettront d’aboutir à un site web qui correspond à vos attentes au niveau de la mise en forme et du contenu, mais aussi aux prérequis en termes de SEO et d’expérience utilisateur.

Étape 3 : Validation de la maquette et intégration
Une fois la maquette ajustée et validée, elle passe à la phase d’intégration. C’est là que la magie opère : nos développeurs web ajoutent des animations, optimisent le site pour le responsive design (pour une expérience fluide sur mobile et tablette) et mettent en place le balisage html.
C’est à cette étape que votre site prend vie, devenant plus dynamique et interactif que la version initiale statique. Vous comprenez alors pourquoi la première impression peut sembler fade ou que vous ne parvenez pas encore à naviguer de manière fluide depuis votre smartphone.
Rassurez-vous, cela est normal. Une fois intégrée, votre site sera beaucoup plus vivant, avec des animations et des fonctionnalités optimisées.
Pourquoi éviter les modifications après l’intégration ?
Bien que des retouches puissent encore être réalisés après l’intégration, les modifications majeures peuvent remettre en cause l’ensemble du design et entraîner une importante charge de travail supplémentaire. Il est donc important, dès le lancement du projet de recenser toutes les fonctionnalités du site. Un ajout qui peut sembler mineur comme un bloc texte ou une photo supplémentaire, peut parfois remettre en question toute l’organisation graphique et l’homogénéité du site.
Un exemple vaut mieux qu’un long discours
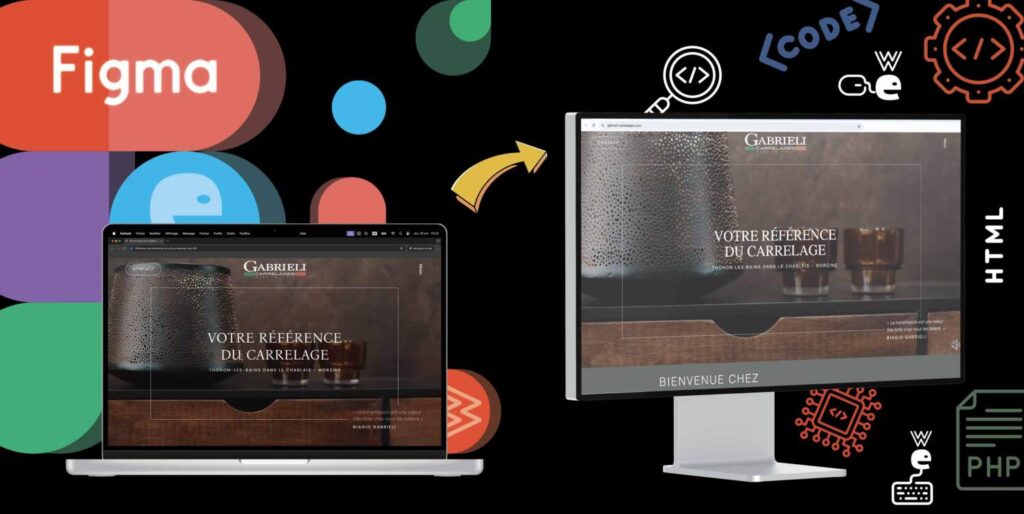
Voici un exemple concret pour illustrer la différence entre la maquette initiale et la version du site intégrée :
- Version maquette : Aperçu du design statique, avec une structure en blocs.
- Version intégrée : Site final avec des animations, une navigation fluide et un rendu parfait sur mobile et tablette.
En comparaison, vous constatez que le site final est beaucoup plus interactif et adapté à une utilisation sur différents supports.

Création d’un site web performant au design attractif
En conclusion, la validation de la maquette est une étape clé pour garantir que votre site web, qu’il soit destiné à une entreprise dans le BTP, le service, la restauration ou l’industrie, soit conforme à vos attentes.
Nous mettons tout en œuvre pour que la création de votre site vitrine soit fluide et que votre investissement soit rentabilisé.
N’hésitez pas à nous contacter si vous avez des questions sur le processus de création de site web ou si vous souhaitez échanger sur votre projet de développement web à Annecy, Thonon-les-Bains, Albertville, Chambéry, Oyonnax, Bourg-en-Bresse ou dans toute la région Rhône-Alpes.